Difference between revisions of "Visual resource panel"
From Divinity Engine Wiki
(→Description) |
|||
| Line 26: | Line 26: | ||
#: Use a number to define which visual resource is used for each element. | #: Use a number to define which visual resource is used for each element. | ||
#: Use * to set no visual at all. | #: Use * to set no visual at all. | ||
| + | |||
| + | == How to open == | ||
| + | |||
| + | There are two ways to open the visual set editor, as shown in the image below: | ||
| + | # In the [[Sidebar]], for a root template or a specific character. | ||
| + | #: Select the "..." open button in the Visual Set Indices field. | ||
| + | # In the [[Content browser]], for a visual set resource. | ||
| + | #: Double click the resource or right-click > Open... | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | |More info on how resources work and the different types available can be found here: [[Resources explanation]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
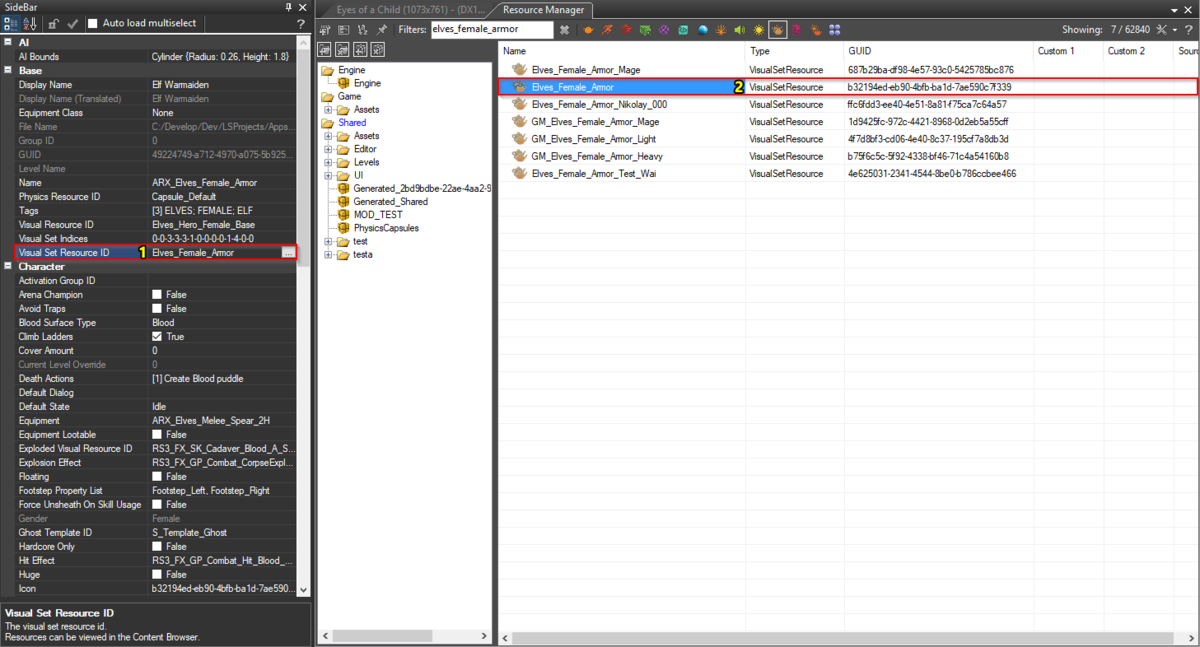
| + | [[File:VisualSetWindow_Open.png|1200px]] | ||
| + | <sub> Opening the visual resource panel via the sidebar (1) or by double-clicking a visual set resource (2). </sub> | ||
Revision as of 15:28, 19 September 2017
Description
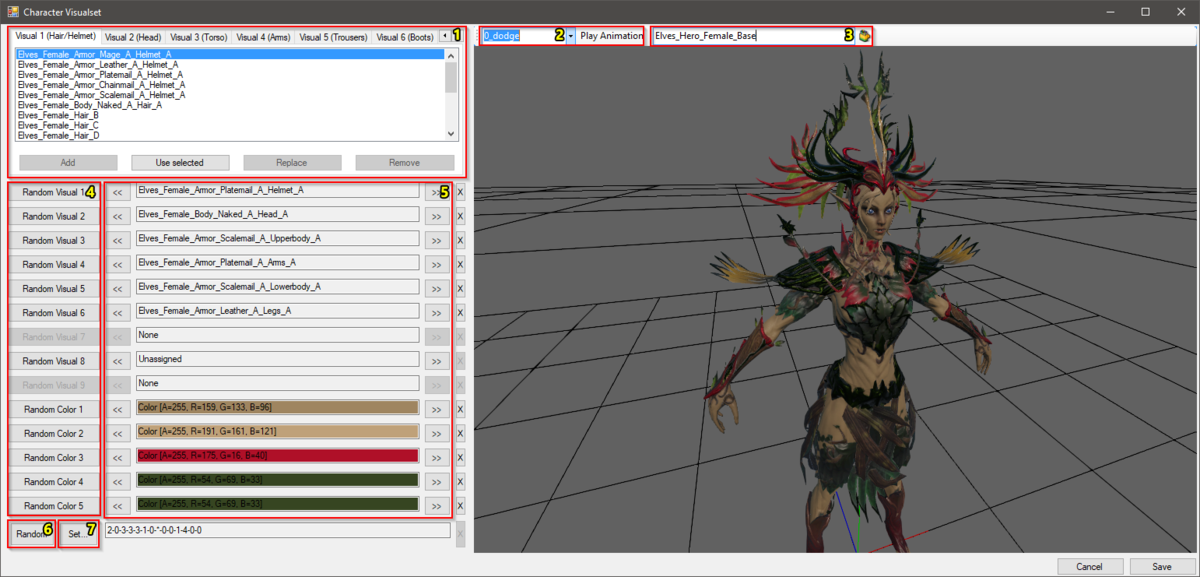
The visual set window lets you edit the looks of a character piece by piece.
Components
This article references the image at the top of the page
The visual set window consists of the following components:
- Available visual resources to choose from per element.
- Set the list yourself by adding/removing/replacing resources.
- Changing the list is only available on a Visual Set resource. Not when opening the visual set of a root template or a specific character in-game.
- Available animations for the preview.
- The available animations are managed in the Visual resource panel.
- The visual resource used for previewing.
- Fill in the name or GUID from a visual resource from the Content browser.
- Randomize buttons for every separate visual element
- Names of selected visual items
- Randomize all button
- Fill in a full set here with the set index syntax as seen next to it, on the right.
- Use a number to define which visual resource is used for each element.
- Use * to set no visual at all.
How to open
There are two ways to open the visual set editor, as shown in the image below:
- In the Sidebar, for a root template or a specific character.
- Select the "..." open button in the Visual Set Indices field.
- In the Content browser, for a visual set resource.
- Double click the resource or right-click > Open...
| More info on how resources work and the different types available can be found here: Resources explanation |
 Opening the visual resource panel via the sidebar (1) or by double-clicking a visual set resource (2).
Opening the visual resource panel via the sidebar (1) or by double-clicking a visual set resource (2).