AI grid
Introduction
The world of Rivellon is a beautiful place. It has trees, rocks, beaches, swamps, and all kind of nasty places where you don't want to find yourself. Obviously, this world also has some physical rules all objects and creates have to follow. Just like humans, dwarves, lizards and elves can't walk trough objects in the real world, they are also not able to do this in the magical world of Rivellon. But exactly what mystical force is stopping them from wandering though solid objects? That is where the AI grid comes in!
AI Grid
The AI grid is a 2D representation of the world, where every patch of 0.5m² gets a property that either allows creates to stand on it, or prevents them from doing so. To view the AI grid, open up the AiGrid panel by pressing the AI button on the top bar

take a look at for more information about how to use this panel
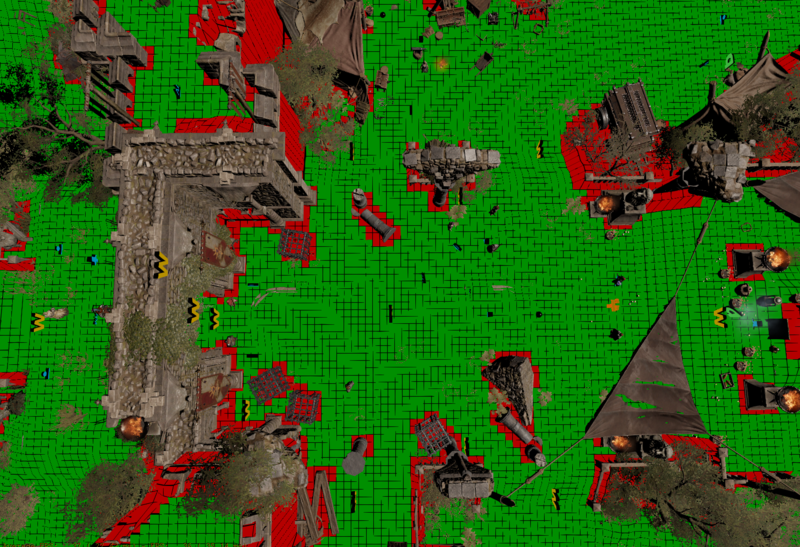
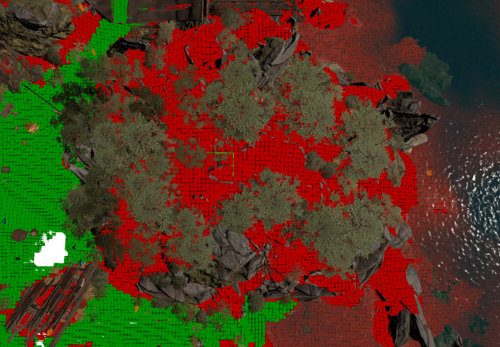
Take the Gheto of dort joy as an example:

If you take a look the AI grid, it will look somewhat like this
You can make a distinction between 2 main colors: Red and Green. You can think of the AI grid as a board game. You are allowed to move from a green square to a neighboring green square, but you are not allowed to stand on red squares. As you can see in the example, you can walk on the ground and over the gratings (green cells), but you can not stand inside of a wall, or walk through the broken pillar or through the cages (red cells).
It also prevents you from walking off steep slopes (as you can see in the bottom left and top left corner of the picture).
AI Grid Generator - Behind the scenes
The AI Grid generator is an optimistic peace of machinery. In the beginning, the world is flat and you are allowed to stand on every tile. It then tries to figure out the height of every cell, and looks for any reason why you should not be standing there. It decides this by looking at 3 things:
- The objects on top of the cell
- The angle of the cell
- Is the cell reachable
The objects on top of the cell
What the AIGridGenerator does is do a raycast on every tile of this grid to calculate two things: The height of the cell and whether you can walk on it or not. Think of it like a rain cloud that drops drops of rain on each and every tile. It is stopped when it hits either the terrain or an object that does not allow you to stand on top of it. It still goes trough every object, even if it should not stop the raindrop and if it does hit an object along the way, it detects what kind of object it is, and figures out whether it should prevent you from moving to this tile. If this object prevents you from moving, it turns the drop red so it can mark the tile as red when it finally hits the terrain, or an item that you can stand on. This property is then copied over to the entire tile.
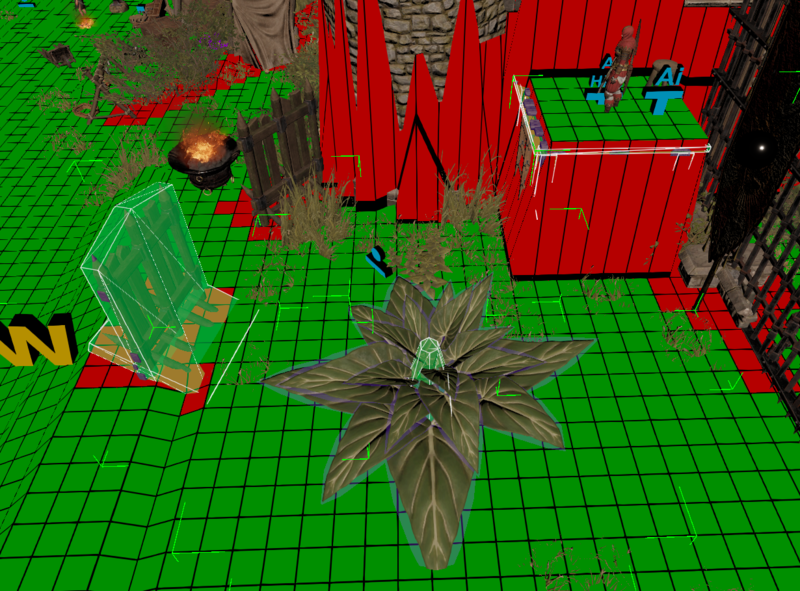
Take this little scene as an example
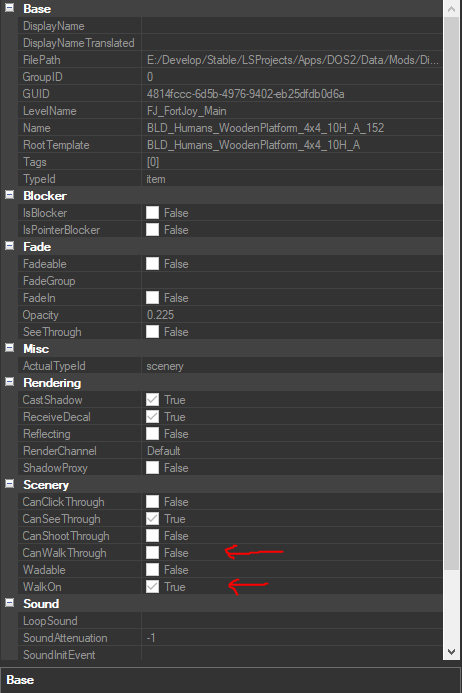
You can see that some objects are treated differently by the AIGridGenerator. The plant does not raise the AI grid, and it does not make the cell red. The barricade makes the cells red, but it does not raise the AI grid up to its level. The platform does not make the cells red, but it does raise the AI grid so you can walk on top of it. Who decides these magical properties? Well, the generator looks at the properties of the template
There are two properties that are imprtant for the AI grid: WalkOn and CanWalkThrough
In this example the plant is set to CanWalkThrough, the platform is set to WalkOn, and the barricade is set to neither.
So the raindrops are stopped by the platform, but not by the plant and the barricade, causing them use the height of the terrain for those tiles instead of the height of the objects on top of it. Of these objects, only the barricade prevents you from moving, so when the raindrops go though the physics of the object before it hits the terrain, it turns the drop red, so the tile knows it not be stepped on.
The tile now has a height and is either marked as WalkBlocked or WalkOn
The Angle of the cell
Since every tile has its own height now, it can now compare its height to the heights of the neighboring tiles. The bigger the height difference, the steeper the angle will be. If the angle is too steep, the cell be forced to a WalkBlocked cell. This prevents you from running off a wall of a cliff. Easy enough huh?
Is the cell Reachable
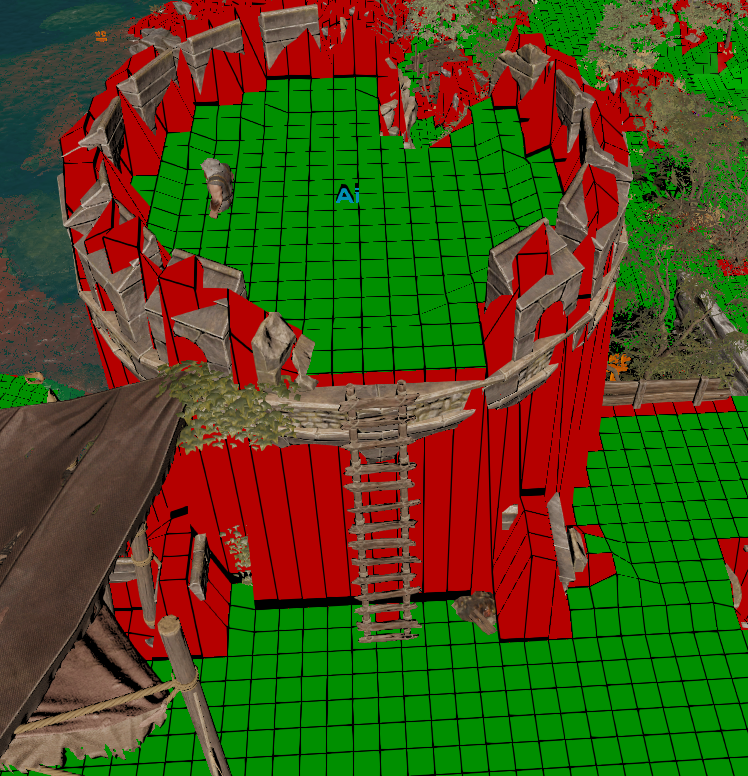
To prevent you from teleporting on cliffs where you are not supposed to get, the AI grid generator does a third and final step: it checks if the cell can be reached through other cell. If this is not the case, you are probably not supposed to get there, so it will prevent you from ever getting there by turning all those tiles WalkBlocked. I can hear you think "But what about all those isolated places where I am ablea to get to?" Well, this is where the AI Seeder triggers come in.

As you can see in the image above, the top of the tower is not connected with any other walkable tile, yet you can still stand there. This is because someone added an AI Seeder triggers on top of the platform. AI Seeders are trigger from where the AI grid generator starts deciding whether a tile is reachable. So for every isolated patch of AI where you should still be able to get one way or another, you need to place an AI seeder.
(sidenote: Start Point triggers also function as AI seeders so the place where they player starts is always walkable)
Workarounds
Make sections walk blocked
There is also a downside of this rule: "What if non of these conditions fails, but I still don't want the players to walk somewhere?" Well, all you have to do is invalidate one of the rules.
The easiest solution would be to decorate the place with walk blocked objects, or force some some tiles to red by painting them. But want if you want to make entire sections walkblocked, like ocean floors? All you have to do is make sure the tiles are no longer connected to other walkable tiles.
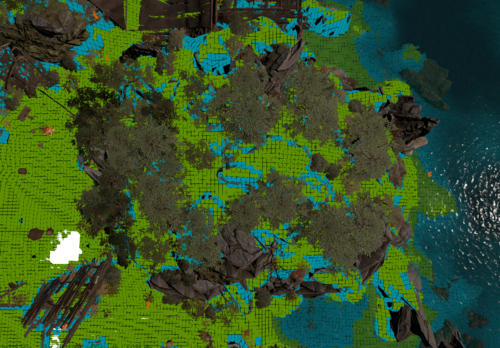
(light blue is generated walk block)
As you can see here, the AI grid generator generated the sections behind the rock and in the water as walkable as well. We don't want players to walk in the ocean. Our solution for this is a stroke of 1 tile of unwalkable cells that we paint using the walk block painter.
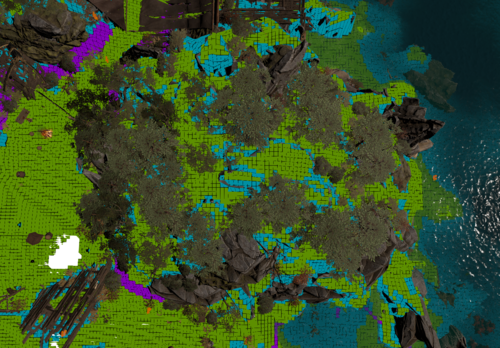
(light blue is generated walk block, purple is painted walkblock)
If we generate the grid again after drawing these tiles, the result will look like this:
We have now effectively made the entire ocean non walkable.