AI Bound Editor: Difference between revisions
No edit summary |
No edit summary |
||
| Line 32: | Line 32: | ||
=== AI Bound Editing Tools === | === AI Bound Editing Tools === | ||
<br /> | |||
The AI Bound Editor has 2 tools to make editing a root template's AI bounds easier: | The AI Bound Editor has 2 tools to make editing a root template's AI bounds easier: | ||
# The [[#Resize Interaction Mode|Resize Interaction Mode]] | |||
# The [[#Auto Size Tool|Auto Size Tool]] | # The [[#Auto Size Tool|Auto Size Tool]] | ||
| Line 64: | Line 53: | ||
For additional options, right-click the resize interaction mode button. | For additional options, right-click the resize interaction mode button. | ||
==== Auto Size Tool ==== | |||
[[File:AIBoundEditor_Tools_AutoSize.png]] | |||
<sub>The auto size tool</sub> | |||
The auto size tool automatically resizes the AI bounds to fit the template's visual. | |||
To use this tool, simply assign the correct visual to your template and click the auto size button. | |||
Revision as of 09:42, 2 August 2017

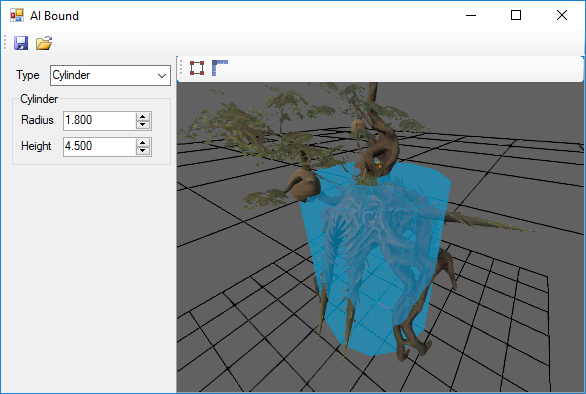
The AI Bound Editor
Opening the AI Bound Editor

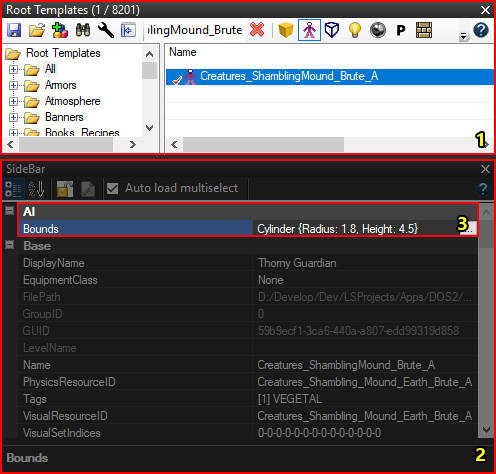
A dockpanel containing a Root Template Panel and a Sidebar Panel showing the location of the AI Bounds property
To open the AI Bound Editor to edit the bounds of a character or item:
- Open the Root Template Panel and select the root template of the character or item you want to edit
- Select and open the Sidebar Panel via View > SideBar or press <Ctrl + B>
- Select the "Bounds" property in the PropertyGrid and click the [..] button to the right
Using the AI Bound Editor

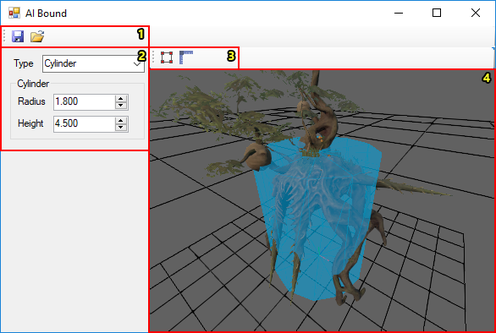
Each component of the AI Grid Panel numbered
The AI Bound Editor has the following components:
- Save/Load
- AI Bound Properties
- AI Bound Editing Tools
- Renderview
Save and Load
AI Bound Properties
AI Bound Editing Tools
The AI Bound Editor has 2 tools to make editing a root template's AI bounds easier:
Resize Interaction Mode
![]() The resize interaction mode toggle
The resize interaction mode toggle
The resize interaction mode works the same way as the Shape Edit Interaction Mode, providing a visual representation of the template's AI Bounds which you can click and drag.
To use the resize interaction mode:
- Make sure your template has the correct AI bounds shape (box or cylinder)
- Click the resize interaction mode toggle button
- Mouse over the face you want to expand or contract
- For cylinders, this can be the side (radius) or top (height)
- For boxes, this can be any individual face (x, z, y), an edge (moves 2 faces) or vertex (moves 3 faces)
For additional options, right-click the resize interaction mode button.
Auto Size Tool
The auto size tool automatically resizes the AI bounds to fit the template's visual.
To use this tool, simply assign the correct visual to your template and click the auto size button.