Sidebar: Difference between revisions
No edit summary |
No edit summary |
||
| Line 23: | Line 23: | ||
<br/> | <br/> | ||
=== Options === | === Options === | ||
<sub>This article refers to the image linked under [[#Components]]</sub> | <sub>This article refers to the image linked under [[#Components|Components]]</sub> | ||
The options menu has the following buttons: | |||
* Categorized | |||
*: Shows the properties of the selected template in their respective categories | |||
* Alphabetical | |||
*: Shows all properties in an alphabetically sorted list | |||
* Lock | |||
* Check out | |||
*: Moves the selected inherited template to your mod | |||
* Auto load multiselect | |||
*: Toggle to automatically show the property grid when multiple templates are selected | |||
<br/> | <br/> | ||
=== Property Grid === | === Property Grid === | ||
<sub>This article refers to the image linked under [[#Components]]</sub> | <sub>This article refers to the image linked under [[#Components|Components]]</sub> | ||
The property grid shows all properties of the selected template and allows you to edit them. | |||
To edit a property, click the value column of the property (the rightmost cell). Property editors can have text inputs, numerical inputs, toggles, dropdowns or custom editors. If a property has a custom editor, a button will show up on the right side of the value column ([..]). Click this to open up the custom editor. | |||
When showing multiple selected templates, the value field will be empty if not all templates have the same value for this property. | |||
Properties with a green background (see image) are local template properties that differ from their root template. To reset a property back to its original value, right click the property and click "Reset". | |||
<br /> | <br /> | ||
=== Description === | === Description === | ||
<sub>This article refers to the image linked under [[#Components]]</sub> | <sub>This article refers to the image linked under [[#Components|Components]]</sub> | ||
The description box at the bottom of the property grid shows the name of the selected property and its description. | |||
<br /> | <br /> | ||
Revision as of 11:21, 5 September 2017
Description
This article refers to the image linked under Components
The Sidebar is a panel which shows and allows you to edit properties of the selected root and local template(s).
To use the Sidebar:
- Select a template, either a local template in your level or a root template in the Root Template Panel
- Open the Sidebar (View > Sidebar in the menu or Ctrl+B)
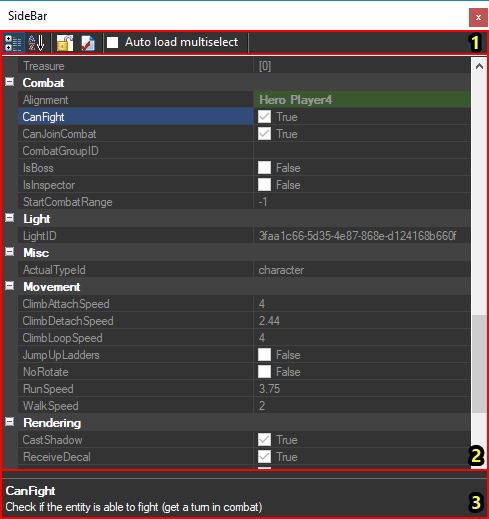
Components

The Sidebar with each component numbered
The Sidebar consists of the following components:
- Options
- Property Grid
- Description
Options
This article refers to the image linked under Components
The options menu has the following buttons:
- Categorized
- Shows the properties of the selected template in their respective categories
- Alphabetical
- Shows all properties in an alphabetically sorted list
- Lock
- Check out
- Moves the selected inherited template to your mod
- Auto load multiselect
- Toggle to automatically show the property grid when multiple templates are selected
Property Grid
This article refers to the image linked under Components
The property grid shows all properties of the selected template and allows you to edit them.
To edit a property, click the value column of the property (the rightmost cell). Property editors can have text inputs, numerical inputs, toggles, dropdowns or custom editors. If a property has a custom editor, a button will show up on the right side of the value column ([..]). Click this to open up the custom editor.
When showing multiple selected templates, the value field will be empty if not all templates have the same value for this property.
Properties with a green background (see image) are local template properties that differ from their root template. To reset a property back to its original value, right click the property and click "Reset".
Description
This article refers to the image linked under Components
The description box at the bottom of the property grid shows the name of the selected property and its description.