Animation resource panel: Difference between revisions
JoykaDeReyst (talk | contribs) No edit summary |
JoykaDeReyst (talk | contribs) |
||
| Line 24: | Line 24: | ||
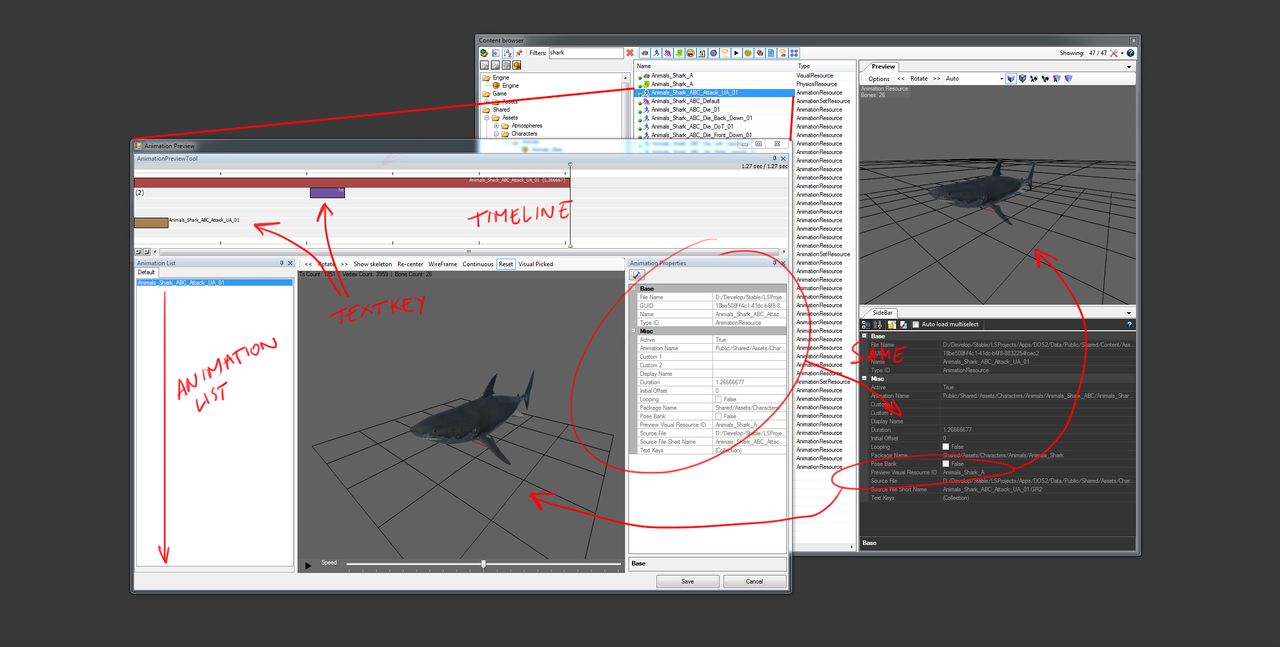
[[File:Animprev 1.jpg|1280px|frameless]] | [[File:Animprev 1.jpg|1280px|frameless]] | ||
==The | ==The Animation Previewer== | ||
Now lets go over the vital components of the Animation Previewer. | Now lets go over the vital components of the Animation Previewer. | ||
===The Preview window=== | |||
The Preview window | |||
In this window your model will show and playback the selected animation. At the top shelve of the window you'll find an assort of buttons that manipulates the playback. | In this window your model will show and playback the selected animation. At the top shelve of the window you'll find an assort of buttons that manipulates the playback. | ||
*<<Rotate>> : Lets you rotate your model. Alternatively your mouse buttons let you do similar navigation. Mouse click plus drag rotates the model, mouse wheel zooms in on it. | *<<Rotate>> : Lets you rotate your model. Alternatively your mouse buttons let you do similar navigation. Mouse click plus drag rotates the model, mouse wheel zooms in on it. | ||
| Line 39: | Line 38: | ||
*Visual Picked: Lets your pick a different visual for your model representation, on the condition that the mesh is skinned to the same rig! | *Visual Picked: Lets your pick a different visual for your model representation, on the condition that the mesh is skinned to the same rig! | ||
===The Animation List=== | |||
The Animation List | |||
This is a list of all the animation you can preview, this list either shows a single animation or multiple animations depending on how you accessed the Animation Previewer. More on this on button A) and B) below. | This is a list of all the animation you can preview, this list either shows a single animation or multiple animations depending on how you accessed the Animation Previewer. More on this on button A) and B) below. | ||
The Animation Properties | ===The Animation Properties=== | ||
These are the same properties as listed in the Sidebar information when you select the animation resource in the Resource Browser. A quick run through: | These are the same properties as listed in the Sidebar information when you select the animation resource in the Resource Browser. A quick run through: | ||
*Filename: | *Filename: | ||
| Line 67: | Line 65: | ||
Animation Time line | ===Animation Time line=== | ||
This is the track that displays the length of the animation. The most important function of this element is to place text keys timed on your animation. To add a textkey simply right click on the track and pick a textkey from one of the presets. You can always start with the closest preset of what you need and customize it, by no means is this list a complete list of the possibilities, but merely a selection of what we perceive as most frequently used. | This is the track that displays the length of the animation. The most important function of this element is to place text keys timed on your animation. To add a textkey simply right click on the track and pick a textkey from one of the presets. You can always start with the closest preset of what you need and customize it, by no means is this list a complete list of the possibilities, but merely a selection of what we perceive as most frequently used. | ||
*<span style="color:#a85252">blendout</span> | *<span style="color:#a85252">blendout</span> | ||
Revision as of 10:28, 7 February 2018
The Animation Resource Panel aka Animation Previewer
(Page in Progress!)
An Animation Resource is recognized by the orange running man in the Content Browser. To open the animation and access its meta data there are 2 ways you can do this. Both have the same outcome and technically it should not matter how you open it, but for each way has it's own advantage and disadvantage. This is illustrated in bullet A) and B) on this page.
Note that the previewer always forces itself to be highest on top. This might have the unwanted side effect that if you open another panel of any sort that this will be ordered behind the animation resource panel. This could unfortunately lead to the confusing situation where it might look that a certain panel didn't open, but simply is located BEHIND your animation resource panel.
A) Shortcut to mushrooms.
Double click the orange running man in your Content Browser and the animation resource panel will open in front of you. The animation previewer will now show that single animation file and all it's properties and Metadata. However the animation preview will ONLY be able to preview your animation on top of your visual if you have set a visual resource in the Preview Visual Resource ID property of your animation file. If you haven't set this, your time line will empty and your preview window will be blank. If that is the case, close the previewer, set the correct visual resource in the Sidebar and reopen the animation.
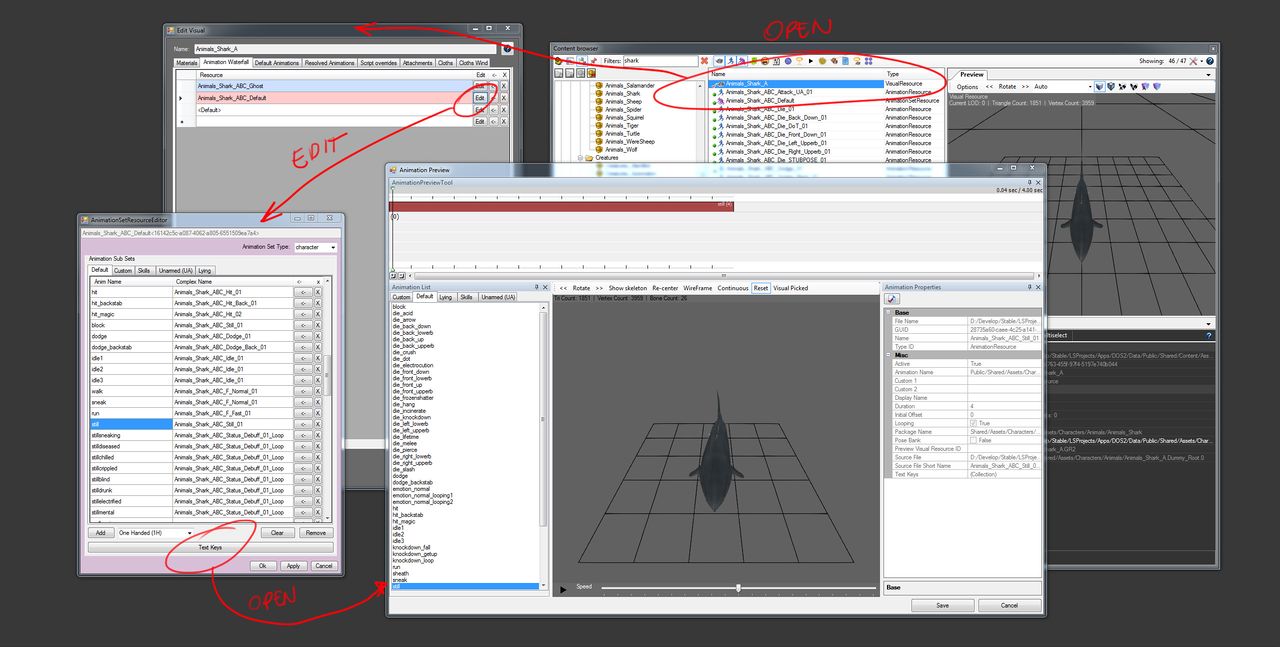
B) I’d say we were taking the long way around...
You can also access your animation previewer by going through the Visual Resource that contains either the animation itself or the Animation Set Resource. To do this,
1 - double click your Visual Resource
2 - press Edit in the animation waterfall / or open the Default Animation tab
3 - press Text Keys button of the animation set
The Animation Previewer is now open and will show the entire list of all animations plugged into the animation set of your selected Visual Resource. This has the advantage you can cycle through them more quicky and that you don't need to have each animation with a predefined Preview Visual Resource ID in its properties.
The Animation Previewer
Now lets go over the vital components of the Animation Previewer.
The Preview window
In this window your model will show and playback the selected animation. At the top shelve of the window you'll find an assort of buttons that manipulates the playback.
- <<Rotate>> : Lets you rotate your model. Alternatively your mouse buttons let you do similar navigation. Mouse click plus drag rotates the model, mouse wheel zooms in on it.
- Show Skeleton: Shows a stickfigure representation of your bone structure.
- Re-Center: Puts your model back in the center.
- WireFrame: renders your model in the wireframe of its mesh.
- Continuous: Playsback your animation continuously and indefinitally, regardless from the fact your animation is looping or not.
- Reset: Resets your preview window.
- Visual Picked: Lets your pick a different visual for your model representation, on the condition that the mesh is skinned to the same rig!
The Animation List
This is a list of all the animation you can preview, this list either shows a single animation or multiple animations depending on how you accessed the Animation Previewer. More on this on button A) and B) below.
The Animation Properties
These are the same properties as listed in the Sidebar information when you select the animation resource in the Resource Browser. A quick run through:
- Filename:
- GUID: It's unique identifier in the engine. Each time you add a resource a new GUID is assigned to the resource, and it is never the same.
- Name: The name you gave it when you imported your resource. This can be modified at any time.
- Type ID: the type you selected when you imported your resource.
- Active:
- Animation Name:
- Custom 1:
- Custom 2:
- Display Name:
- Duration: the total length of your animation in seconds.
- Initial Offset:
- Looping: whether or not the engine needs to loop your animation.
- Package Name: the package you selected when you imported your resource
- Pose Bank: whether your animation data is an actual animation or a collection of poses. Poses banks are currently used to put corpses in various predefined poses. An animation flagged as pose bank never animates!
- Preview Visual Resource ID: predefine which visual should be use to preview this animation.
- Source File: the file and path you've selected when you imported your resource. TIP: you can change the source file if you want to update/replace your animation to a different source so you may keep the GUID set to the original resource. This is important if your GUID is already used at places and want to maintain this link.
- Source File Short Name:
- Text Keys:
Animation Time line
This is the track that displays the length of the animation. The most important function of this element is to place text keys timed on your animation. To add a textkey simply right click on the track and pick a textkey from one of the presets. You can always start with the closest preset of what you need and customize it, by no means is this list a complete list of the possibilities, but merely a selection of what we perceive as most frequently used.
- blendout
- cast
- combat_comment
- dissolve
- hit
- hit_off
- hold
- loot
- move_start
- move_stop
- prepare
- pull
- relax
- shoot
- switch
- switch_off
- teleport
- vampirism
- attach
- effect
- footstep_left
- footstep_right
- sound
- swoosh
- ragdoll
- cast_shadows
- receive_decals
There are different types of textkeys and each of them have their own function. Their properties will also change depending on which type you select. The color coded you see for each is how you will see them in the engine as well.
Default text driven keys: These are the most basic of all text keys. Their function lies in sending a text based cue to code, and that text line is defined in it's name. Only text keys send their name as text cue to code!
Sound keys: Signals the playback of a sound event. Which sound event is defined in the Sound Resource ID property.
Effects keys: Plays an effect on top of your animation. You define:
- the bone where it needs to play on
- which effect resource needs to be played,
- whether it needs to follow the bone all the time (Hard Attach=True) or just spawn at the bone's current location and remain there (Hard Attach=False).
Footstep keys keys: Signal when a creatures makes a footstep by sending it's properties to code. These are then checked with the Footstep Collection data in the creature's root template.
- Foot ID: This ID is matched with the footstep collection data that defines which foot it is matched to.
- Play Hearing Effect:
- Play Slide Effect: A sliding effect can be set when you want to make an imprint that smears.
- Play Sound: Allow code to let this footstep play a matching sound.
- Play Step Effect: Allow code to let this footstep play a matching VFX.
Attach keys: Attaches a bones within the hierarchy of your current rig (on which the selected animation is played upon) to any other bone of that same hierarchy. When the rig itself is parented to another rig the parent rig will account as part of the hierarchy as well! This is useful when you would want to attach a bow string to follow the hand of the archer. The following parameters needs to be set in order have this working:
- Attach Bone: the target bone
- Bone: the bone subject for attachment
- Detach Bones: Sets attach (False) or Detach (True) in order set or break an attachment.
HandSound keys: Signals the playback of a sound event tied to a specific weapon slot: Mainhand or Offhand. Which sound event is defined in the Sound Resource ID property.
WeaponEffect keys: Triggers an effect on your weapon when performing a particular animation, for example a swoosh (motiontrail) effect when slashing your sword.
- Effect Type: Slash (...), ElementalAttack (...), Motion (...)
- Weapon: Mainhand/Offhand
Genome keys: No active function yet.
Attack keys: Flags where in the animation an attack is being made. At this point damage will be applied to the target. Additionally you define a direction from where the attack comes. This is done from the perspective of the attacker.
Ragdoll keys: Allows you to transition your animation into the ragdoll physics system. This is mainly used for when a creature dies. The settings by which this done is set within the properties.
- Angular velocity Modifier:
- Duration Hard Limit:
- Duration Soft Limit:
- Hit Impulse Threshold:
- Leash Softness:
- Linear velocity Modifier:
VisualCullFlag keys: Sets a True/False state to 4 types of visual culling to an object during that animation. Those types are: Cast Shadow, Receive Decal, Reflecting, Shadow Proxy.
__________________
Back to Panels