Tag editor: Difference between revisions
mNo edit summary |
m (Protected "Tag editor" ([Edit=⧼protect-level-larianeditonly⧽] (indefinite) [Move=⧼protect-level-larianeditonly⧽] (indefinite))) |
||
| (4 intermediate revisions by one other user not shown) | |||
| Line 7: | Line 7: | ||
<br /> | <br /> | ||
== Components == | == Components == | ||
[[File:TagEditor StepByStep.png]] | [[File:TagEditor StepByStep.png|800px|none]] | ||
<sub>The tag editor with each component numbered</sub> | <sub>The tag editor with each component numbered</sub> | ||
| Line 60: | Line 60: | ||
* Filter | * Filter | ||
*: You can type in the filter textbox to filter tags by name | *: You can type in the filter textbox to filter tags by name | ||
<br /> | |||
== Assigning tags == | |||
[[File:TagsProperty.png|none]] | |||
<sub>The tags property on a (local) character template</sub> | |||
To assign a property, first open the [[#Sidebar|sidebar]] and select the local- or roottemplate you want to assign a tag to. Find the "Tags" property and open the custom editor by clicking the [...] button in the property's value column. | |||
<br /> | |||
[[File:TagsAssign_StepByStep.png|none]] | |||
<sub>The Tags property assign window with each component numbered</sub> | |||
Then, assign your tag in the custom tag property editor. The tag property editor has the following components: | |||
# Tag Dropdown | |||
#: In the dropdown you can find all assignable tags | |||
# Add button | |||
#: Once you have your tag selected in the tag dropdown, you can add it by clicking the Add button | |||
# Assigned tags list | |||
#: In the assigned tags list you can find all tags that the template has assigned. | |||
You can also remove tags by selecting them and pressing the Remove (-) button. | |||
On local templates, you can view tags inherited from the root template in the "Inherited from root" list. | |||
<br /> | <br /> | ||
Latest revision as of 11:44, 2 October 2017

Description
The tag editor lets you edit the tags in your mod, which can then be added to items and characters for scripting purposes.
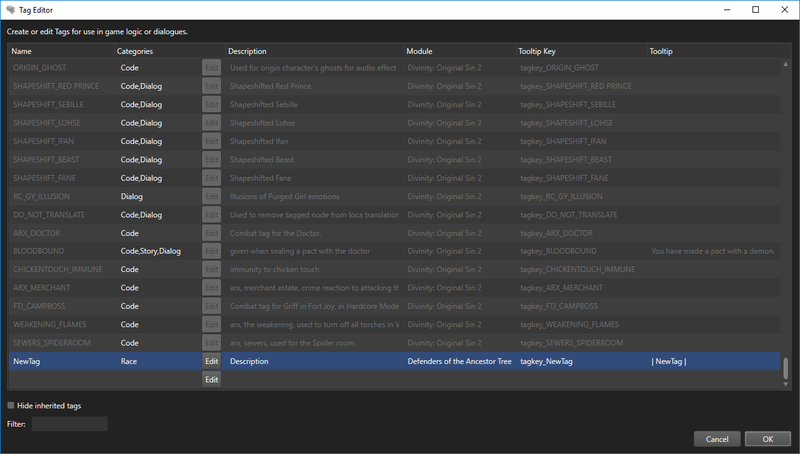
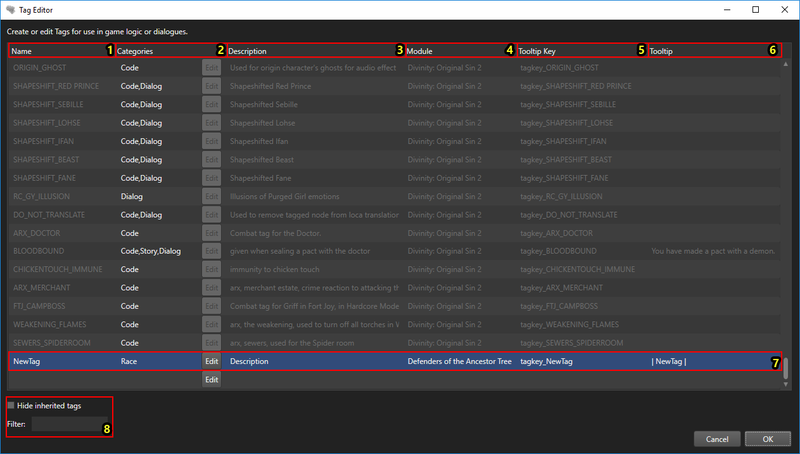
Components

The tag editor with each component numbered
The tag editor consists of the following components:
- Name column
- Categories column
- Description column
- Module column
- Tooltip key column
- Tooltip column
- Tags
- Filter
Tags
Each row in the Tag Editor grid defines a tag. Greyed out tags are not editable, likely because they are in another project.
To add custom tags in your own project, scroll all the way down and define your tag in the empty row at the bottom. A new empty row is added each time you finish adding a tag.
To delete a custom tag, simply select the row in which it is defined and hit "Delete" on your keyboard.
Columns
Name
The "Name" column specifies the access key of this tag. The name must be unique.
Categories
The "Categories" column specifies the categories (or type) of the tag. To edit the categories, click the "Edit" button on the right of the cell.
Description
Module
The "Module" column specifies the project of the tag. You can only edit tags in your current module. Tags from other modules can be filtered out of the grid.
Tooltip Key
The "Tooltip Key" column specifies the key for the tag tooltip. By default, this is set to tagkey_{TagName}. When tags are saved, a translated string key table is automatically generated for your tags.
Tooltip
The "Tooltip" column shows the content of the generated translated string (see Tooltip Key).
Filtering
There are two options for filtering tags:
- Hide inherited tags
- Check this option to hide all greyed out tags
- Filter
- You can type in the filter textbox to filter tags by name
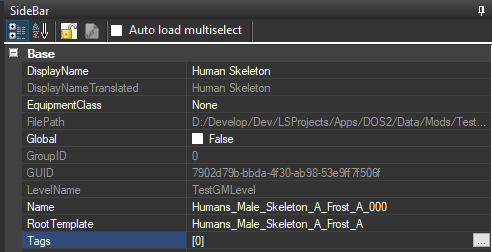
Assigning tags

The tags property on a (local) character template
To assign a property, first open the sidebar and select the local- or roottemplate you want to assign a tag to. Find the "Tags" property and open the custom editor by clicking the [...] button in the property's value column.

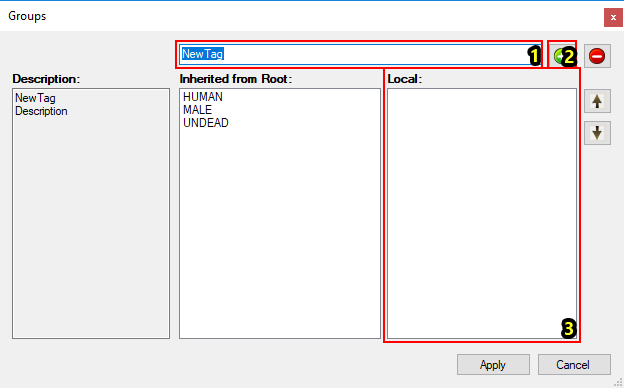
The Tags property assign window with each component numbered
Then, assign your tag in the custom tag property editor. The tag property editor has the following components:
- Tag Dropdown
- In the dropdown you can find all assignable tags
- Add button
- Once you have your tag selected in the tag dropdown, you can add it by clicking the Add button
- Assigned tags list
- In the assigned tags list you can find all tags that the template has assigned.
You can also remove tags by selecting them and pressing the Remove (-) button.
On local templates, you can view tags inherited from the root template in the "Inherited from root" list.