Difference between revisions of "AI Bound Editor"
| (24 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
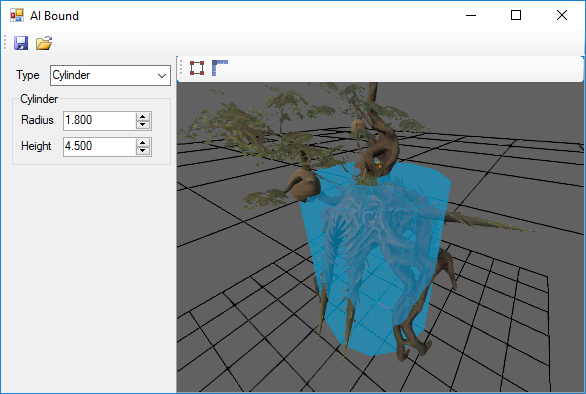
| − | == | + | [[File:AIBoundEditor.png|center]] |
| + | <br /> | ||
| + | |||
| + | == Opening the AI Bound Editor == | ||
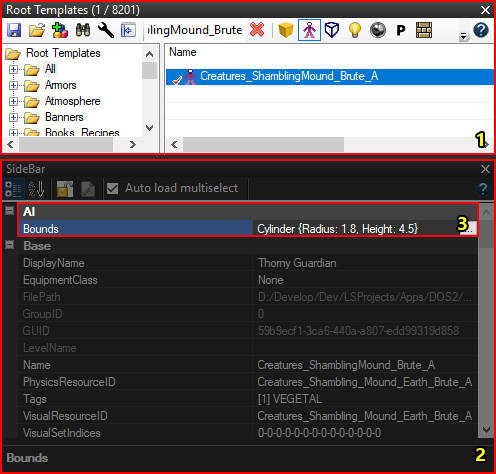
[[File:AIBoundProperty.png|none]] | [[File:AIBoundProperty.png|none]] | ||
<sub>A dockpanel containing a [[Root template panel|Root Template Panel]] and a [[Sidebar|Sidebar Panel]] showing the location of the AI Bounds property</sub> | <sub>A dockpanel containing a [[Root template panel|Root Template Panel]] and a [[Sidebar|Sidebar Panel]] showing the location of the AI Bounds property</sub> | ||
| + | |||
| + | |||
| + | To open the AI Bound Editor to edit the bounds of a character or item: | ||
| + | # Open the Root Template Panel and select the root template of the character or item you want to edit | ||
| + | # Select and open the Sidebar Panel via View > SideBar or press <Ctrl + B> | ||
| + | # Select the "Bounds" property in the PropertyGrid and click the [..] button to the right | ||
| + | |||
| + | <br/> | ||
| + | == Using the AI Bound Editor == | ||
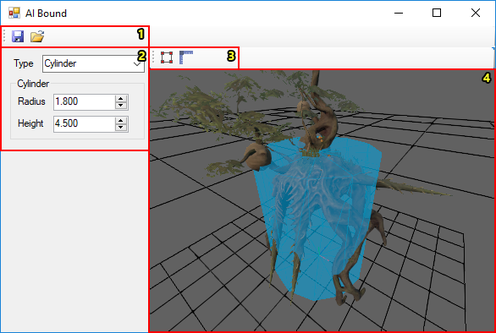
| + | [[File:AIBoundEditorStepByStep.png|none|496px]] | ||
| + | <sub>Each component of the AI Grid Panel numbered</sub> | ||
| + | |||
| + | |||
| + | The AI Bound Editor has the following components: | ||
| + | # [[#Save and Load|Save/Load]] | ||
| + | # [[#AI Bound Properties|AI Bound Properties]] | ||
| + | # [[#AI Bound Editing Tools|AI Bound Editing Tools]] | ||
| + | # Renderview | ||
| + | |||
| + | <br/> | ||
| + | === Save and Load === | ||
| + | The save button applies the AI bounds, the load button restores the AI bound properties back to original (how they were when you opened the panel) | ||
| + | |||
| + | <br/> | ||
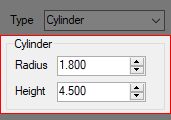
| + | === AI Bound Properties === | ||
| + | The AI bound properties box shows the AI bounds of your template in meters, and consists of 2 components: | ||
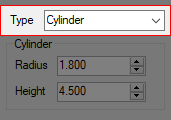
| + | # [[File:AIBoundEditor_Properties_Type.png|top]]<br />The AI bound type <sup>[1] [2]</sup> | ||
| + | # [[File:AIBoundEditor_Properties_Bounds.png|top]]<br />The AI bounds | ||
| + | |||
| + | |||
| + | <sup>[1] The AI bound type determines whether the template has no AI bound (None), a cylindrical AI bound (Cylinder) or a box AI bound (Box)</sup><br /> | ||
| + | <sup>[2] For performance reasons, cylindrical AI bounds are turned off for items</sup> | ||
| + | |||
| + | <br/> | ||
| + | === AI Bound Editing Tools === | ||
| + | The AI Bound Editor has 2 tools to make editing a root template's AI bounds easier: | ||
| + | # The [[#Resize Interaction Mode|Resize Interaction Mode]] | ||
| + | # The [[#Auto Size Tool|Auto Size Tool]] | ||
| + | |||
| + | <br/> | ||
| + | ==== Resize Interaction Mode ==== | ||
| + | [[File:AIBoundEditor_Tools_ResizeInteractionMode.png]] | ||
| + | <sub>The resize interaction mode toggle</sub> | ||
| + | |||
| + | |||
| + | The resize interaction mode works the same way as the [[Shape Edit Interaction Mode]], providing a visual representation of the template's AI Bounds which you can click and drag. | ||
| + | |||
| + | To use the resize interaction mode: | ||
| + | # Make sure your template has the correct AI bounds shape (box or cylinder) | ||
| + | # Click the resize interaction mode toggle button | ||
| + | # Mouse over the face you want to expand or contract | ||
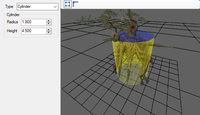
| + | ## [[File:AIBoundEditor_Tools_ResizeExample_Cylinder.png|top|200px]]<br />For cylinders, this can be the side (radius) or top (height) | ||
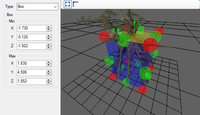
| + | ## [[File:AIBoundEditor_Tools_ResizeExample_Box.png|top|200px]]<br />For boxes, this can be any individual face (x, z, y), an edge (moves 2 faces) or vertex (moves 3 faces) | ||
| + | |||
| + | For additional options, right-click the resize interaction mode button. | ||
| + | |||
| + | <br/> | ||
| + | ==== Auto Size Tool ==== | ||
| + | [[File:AIBoundEditor_Tools_AutoSize.png]] | ||
| + | <sub>The auto size tool</sub> | ||
| + | |||
| + | |||
| + | The auto size tool automatically resizes the AI bounds to fit the template's visual. | ||
| + | |||
| + | To use this tool, simply assign the correct visual to your template and click the auto size button. | ||
Latest revision as of 19:14, 2 August 2017
Contents
Opening the AI Bound Editor
A dockpanel containing a Root Template Panel and a Sidebar Panel showing the location of the AI Bounds property
To open the AI Bound Editor to edit the bounds of a character or item:
- Open the Root Template Panel and select the root template of the character or item you want to edit
- Select and open the Sidebar Panel via View > SideBar or press <Ctrl + B>
- Select the "Bounds" property in the PropertyGrid and click the [..] button to the right
Using the AI Bound Editor
Each component of the AI Grid Panel numbered
The AI Bound Editor has the following components:
- Save/Load
- AI Bound Properties
- AI Bound Editing Tools
- Renderview
Save and Load
The save button applies the AI bounds, the load button restores the AI bound properties back to original (how they were when you opened the panel)
AI Bound Properties
The AI bound properties box shows the AI bounds of your template in meters, and consists of 2 components:
[1] The AI bound type determines whether the template has no AI bound (None), a cylindrical AI bound (Cylinder) or a box AI bound (Box)
[2] For performance reasons, cylindrical AI bounds are turned off for items
AI Bound Editing Tools
The AI Bound Editor has 2 tools to make editing a root template's AI bounds easier:
Resize Interaction Mode
![]() The resize interaction mode toggle
The resize interaction mode toggle
The resize interaction mode works the same way as the Shape Edit Interaction Mode, providing a visual representation of the template's AI Bounds which you can click and drag.
To use the resize interaction mode:
- Make sure your template has the correct AI bounds shape (box or cylinder)
- Click the resize interaction mode toggle button
- Mouse over the face you want to expand or contract
For additional options, right-click the resize interaction mode button.
Auto Size Tool
The auto size tool automatically resizes the AI bounds to fit the template's visual.
To use this tool, simply assign the correct visual to your template and click the auto size button.